结合SqlSugar Web API+Vue3+ElementPlus来构建BS的前端解决方案,通过Vue3+ElementPlus实现的前端界面展示,界面美观大方;而且业务内容以模块化组装的Web界面,非常利于大型复杂系统的开发,极大提供了效率。
1、Vue3+TypeScript+ElementPlus的前端功能介绍
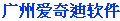
主体框架界面
主体框架界面左侧是菜单,右边顶部是特定导航条和内容区。

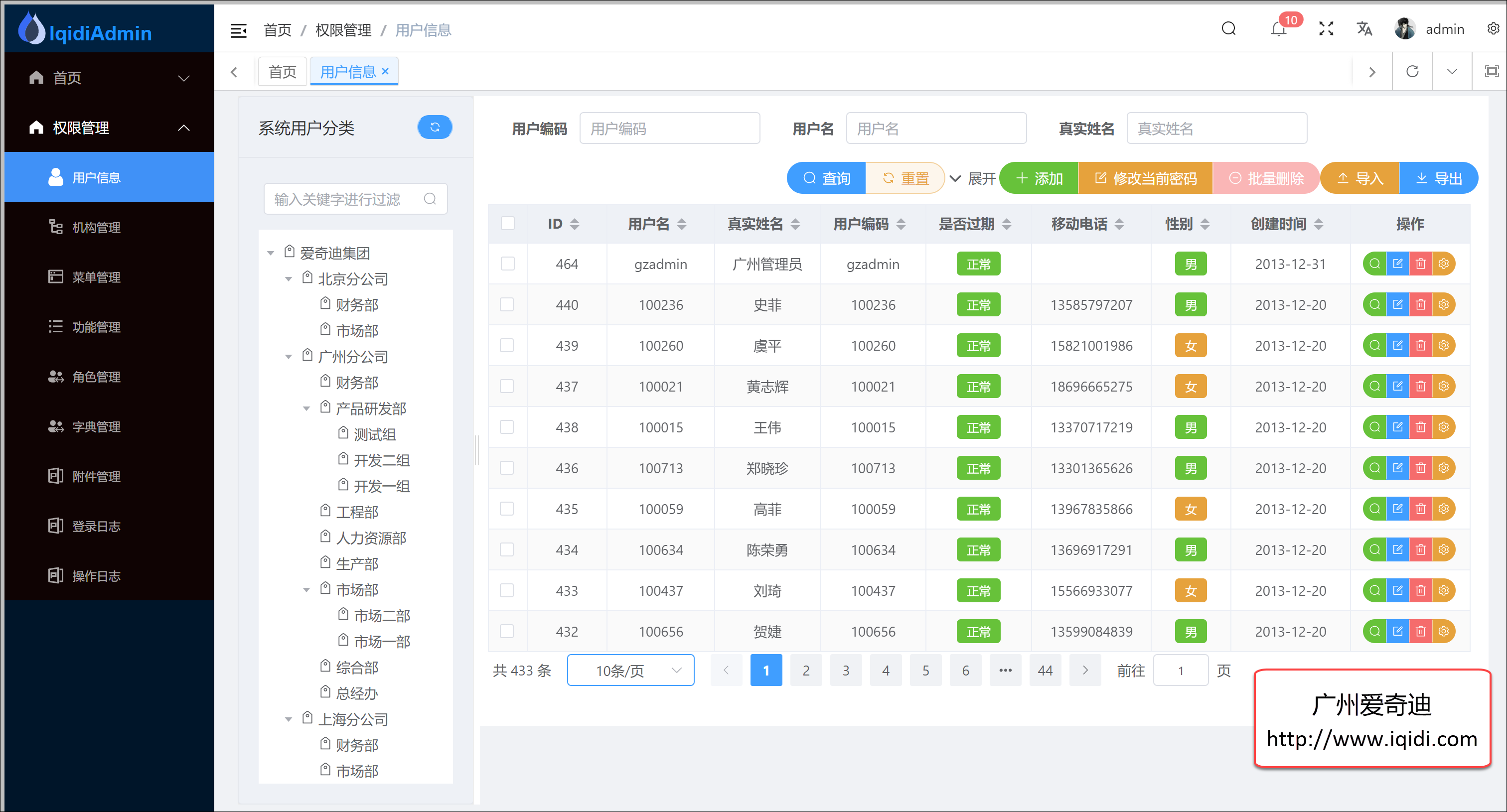
其中顶部导航条,提供查询、全屏切换、修改布局大小、多语言选择菜单、头像及快捷菜单处理。

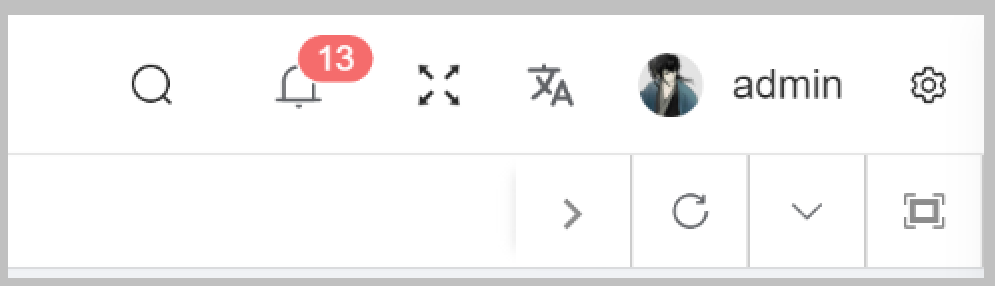
用户管理界面
用户列表包括分页查询及列表展示、以及可以利用按钮进行新增、编辑、查看用户记录,或者对指定用户进行重置密码操作。

用户编辑界面如下所示。

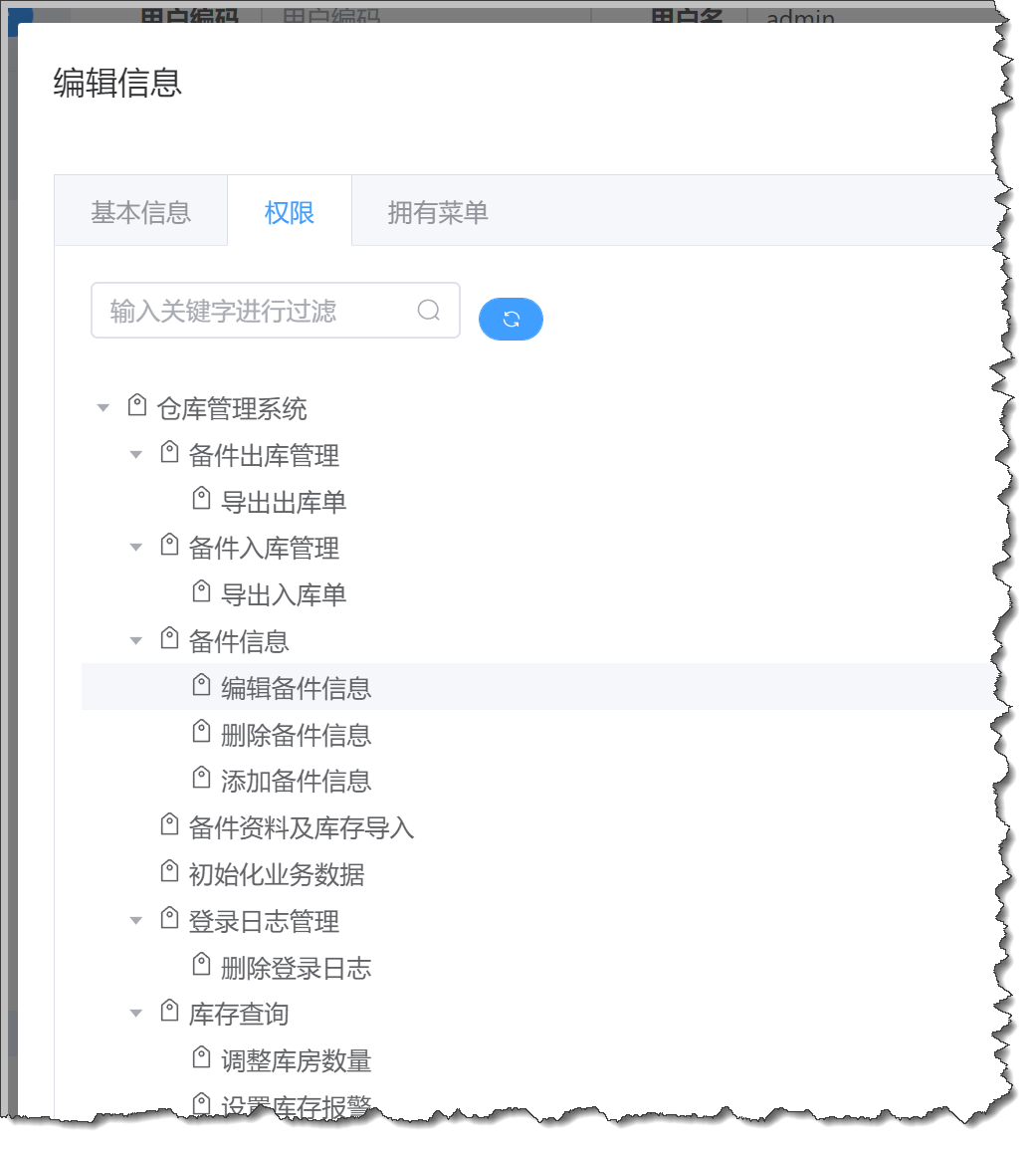
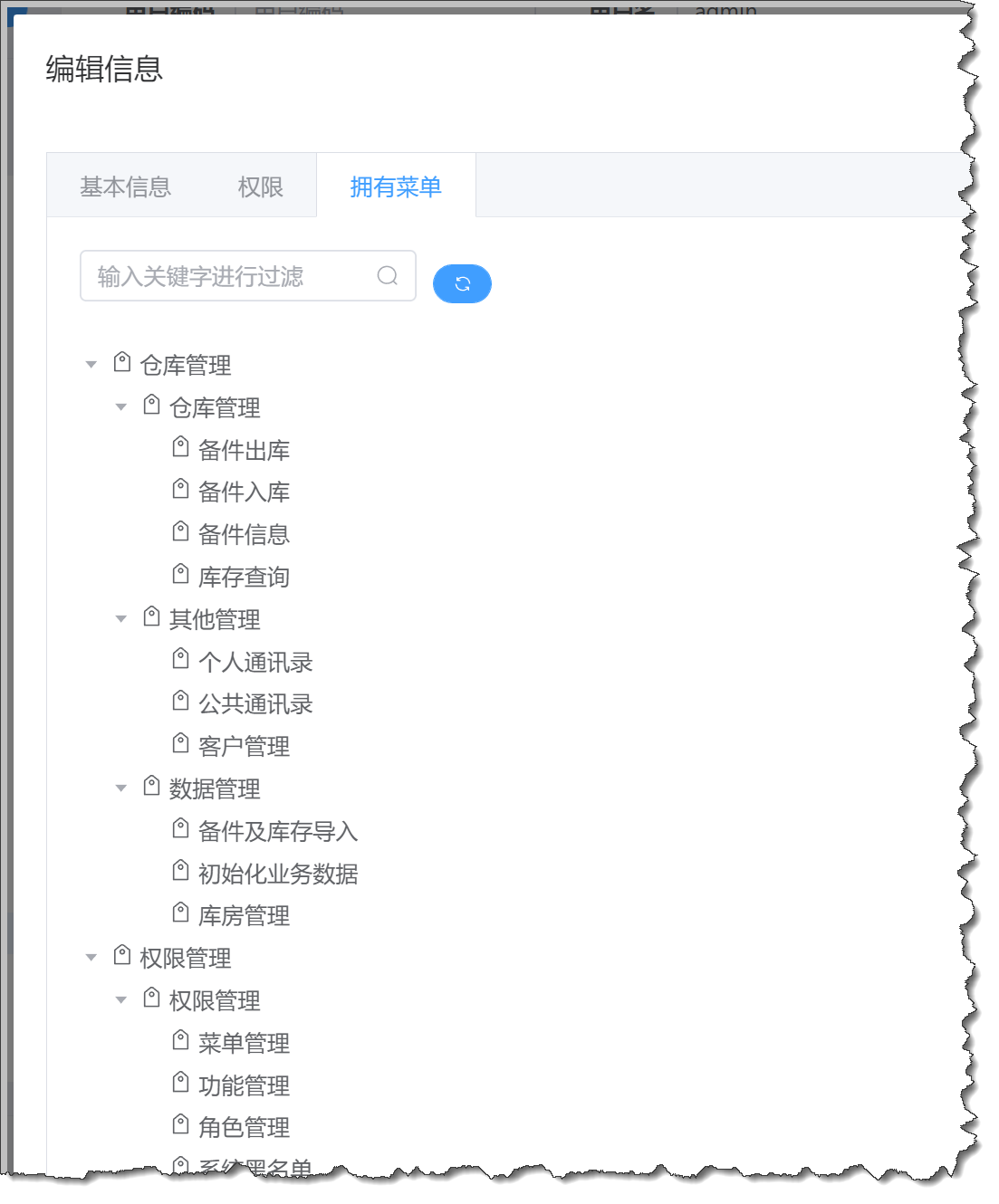
当然可以查看这个用户本身拥有的权限功能点和拥有的菜单,如下界面所示。


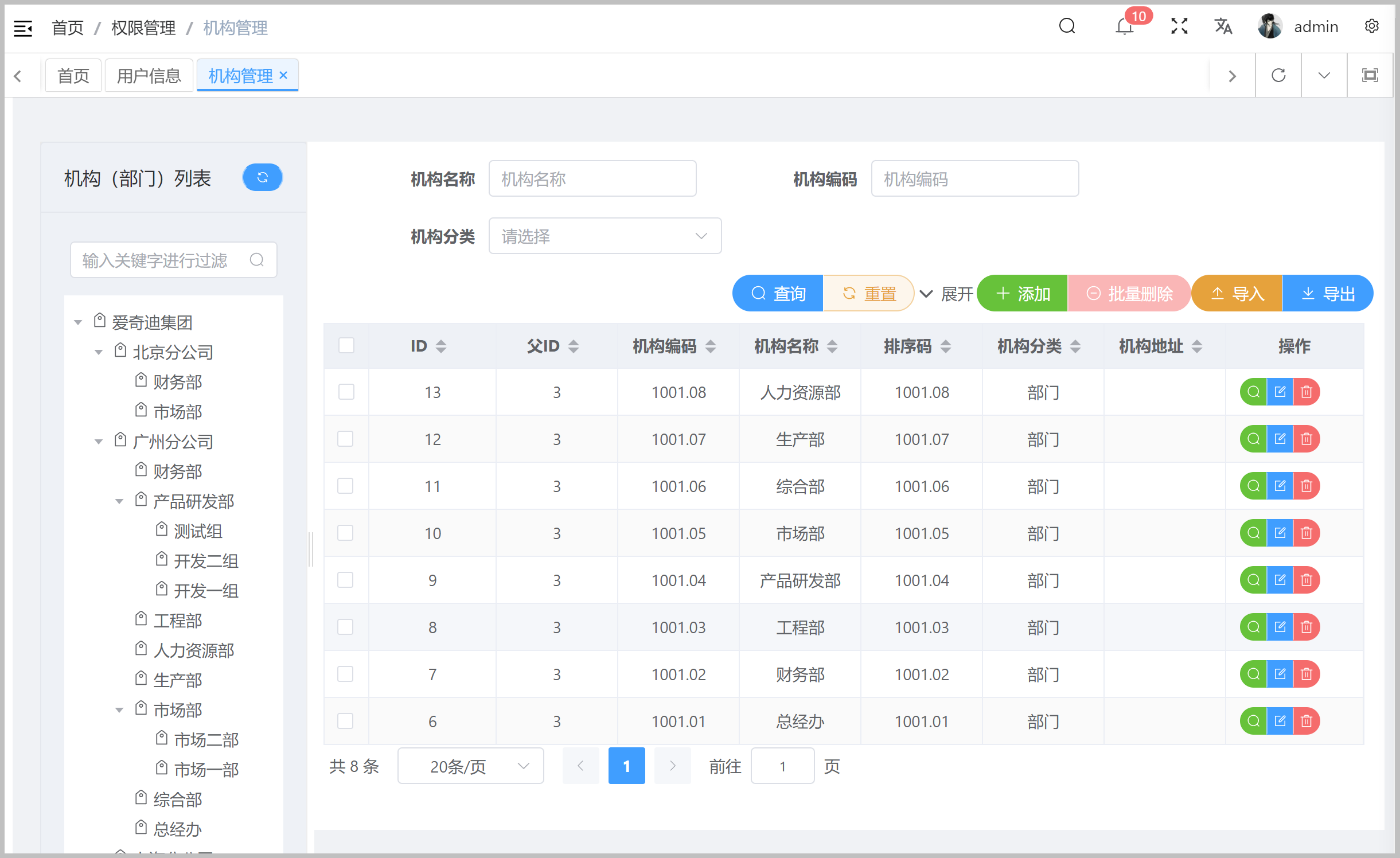
组织机构管理
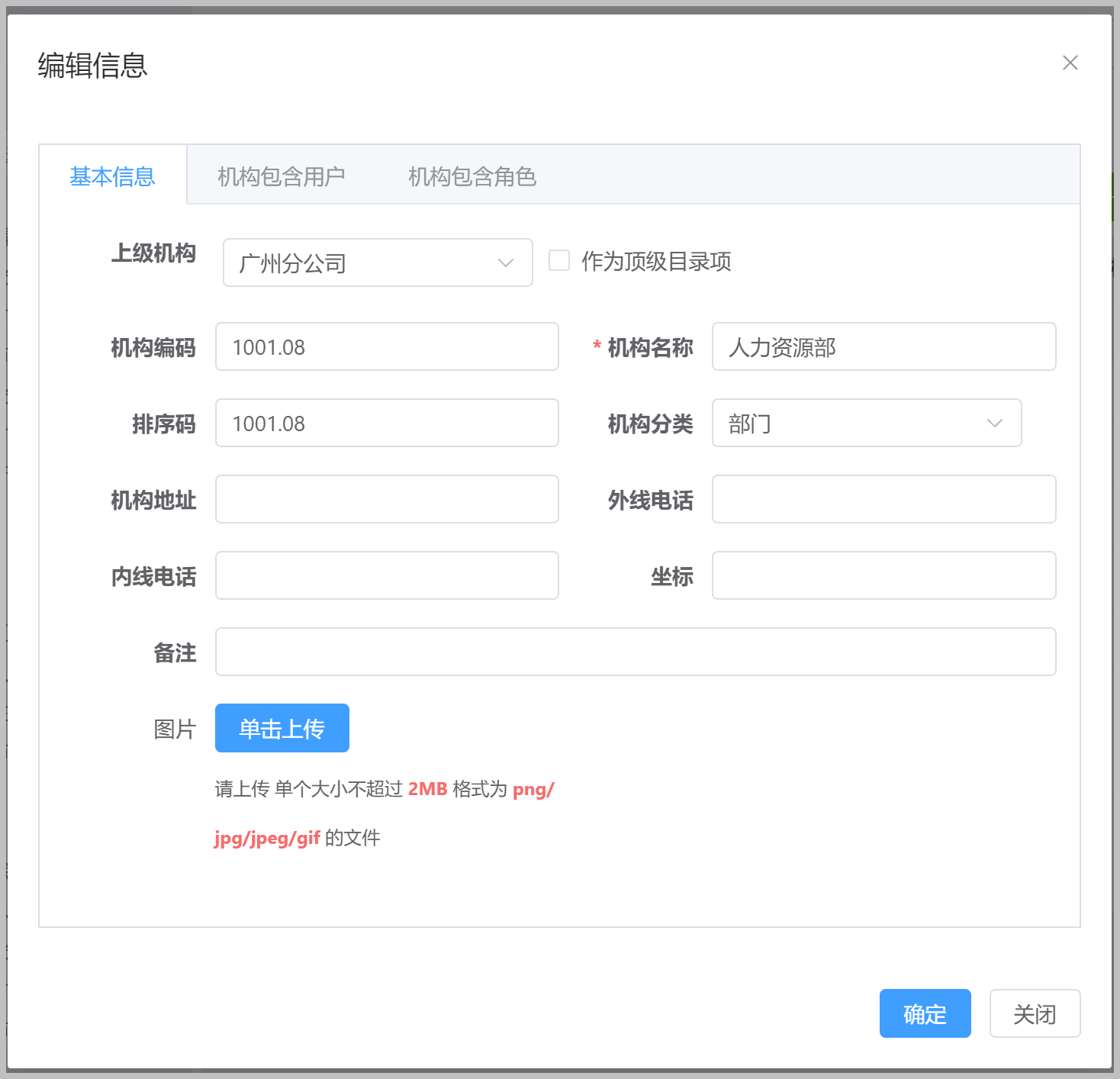
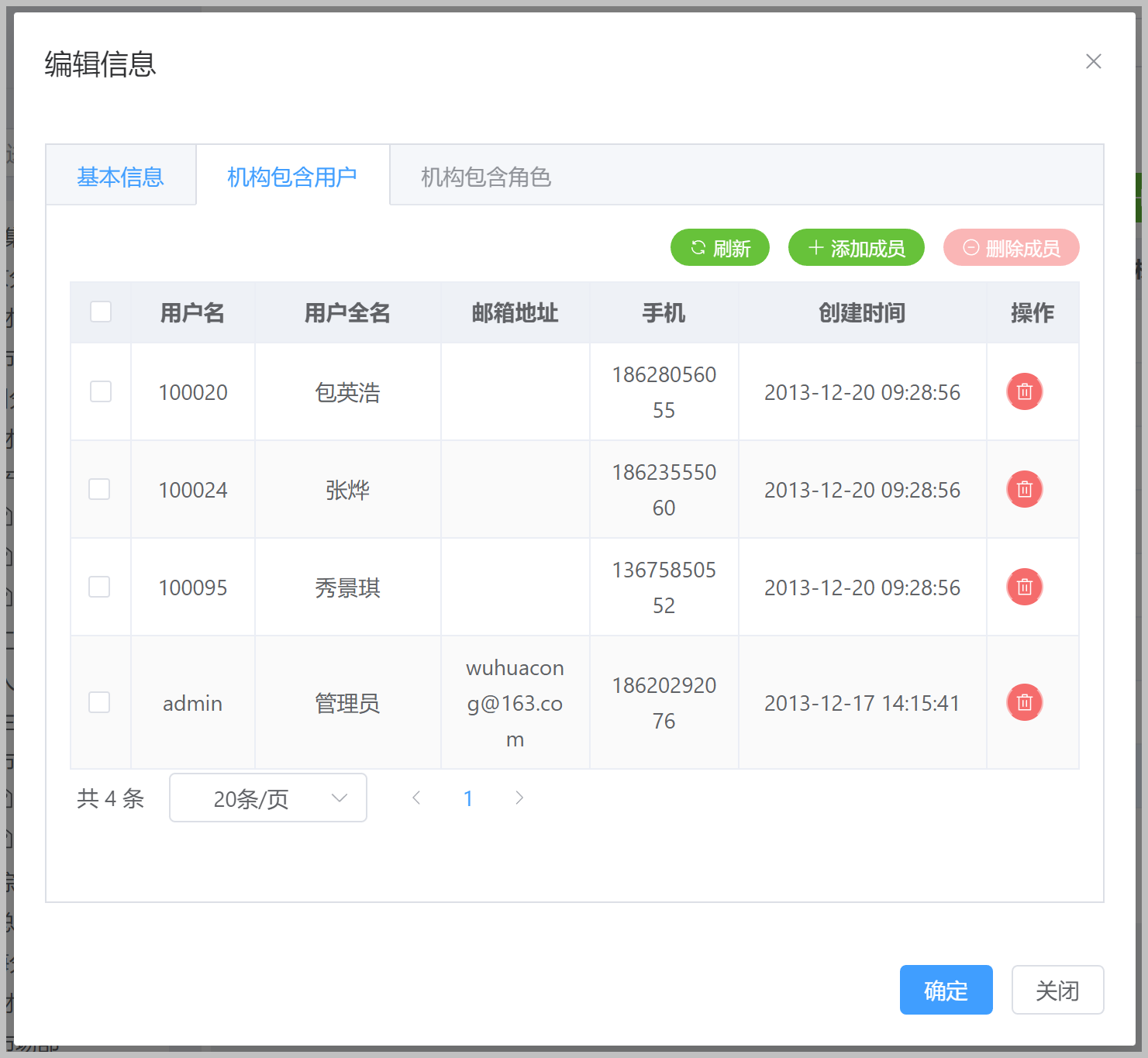
组织机构主要就是一个层级的对象关系,一般包含但不限于公司、部门、工作组等的定义,其中组织机构包含用户成员和角色成员的关系,如下界面所示。


组织机构包含的成员可以添加多个人员记录,其中可以对组织成员列表进行添加、删除的操作。。

组织机构中角色列表界面如下所示,其中可以对角色列表进行添加、删除的操作。
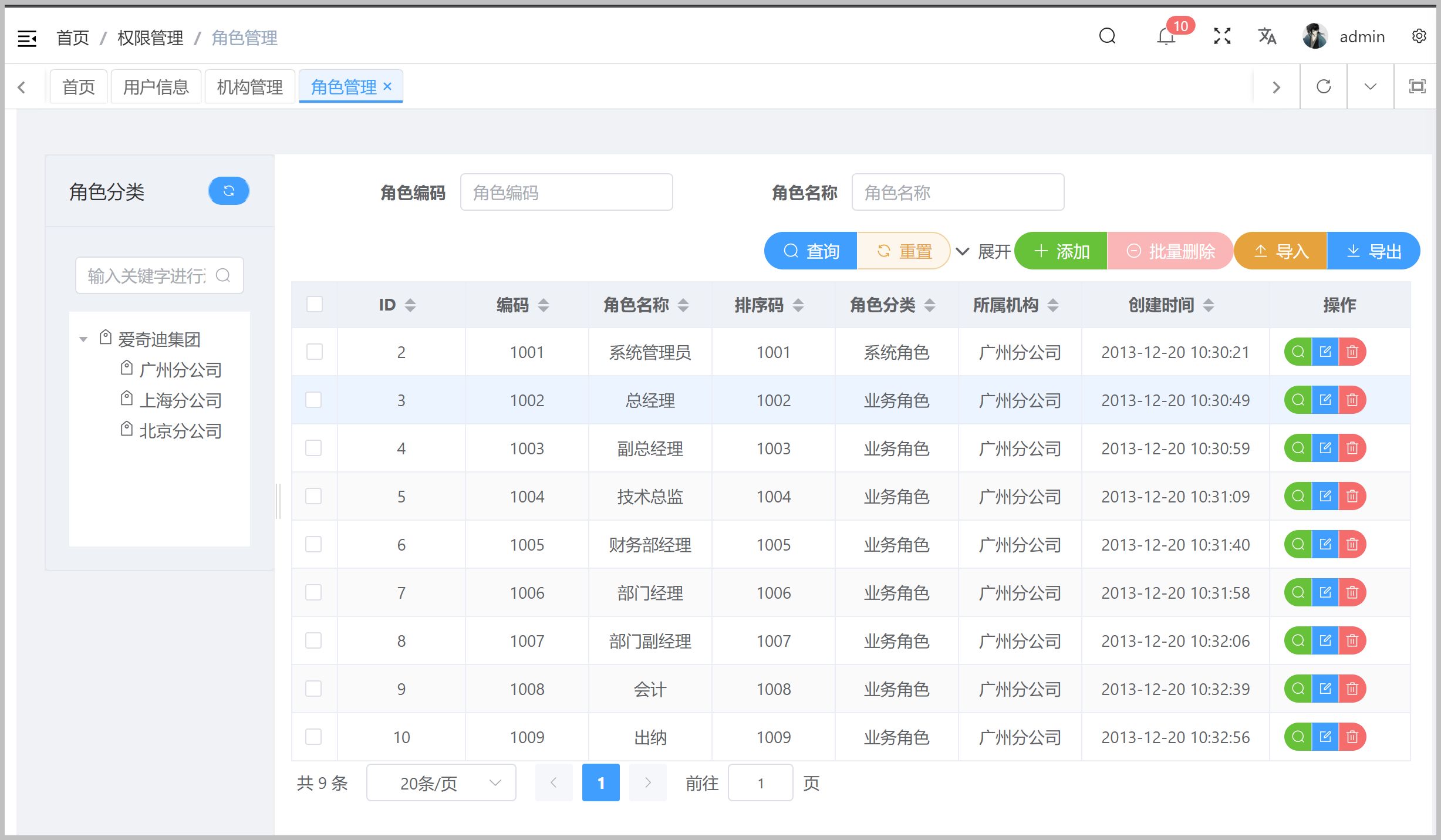
角色管理
角色信息没有层级关系,可以通过列表展示。

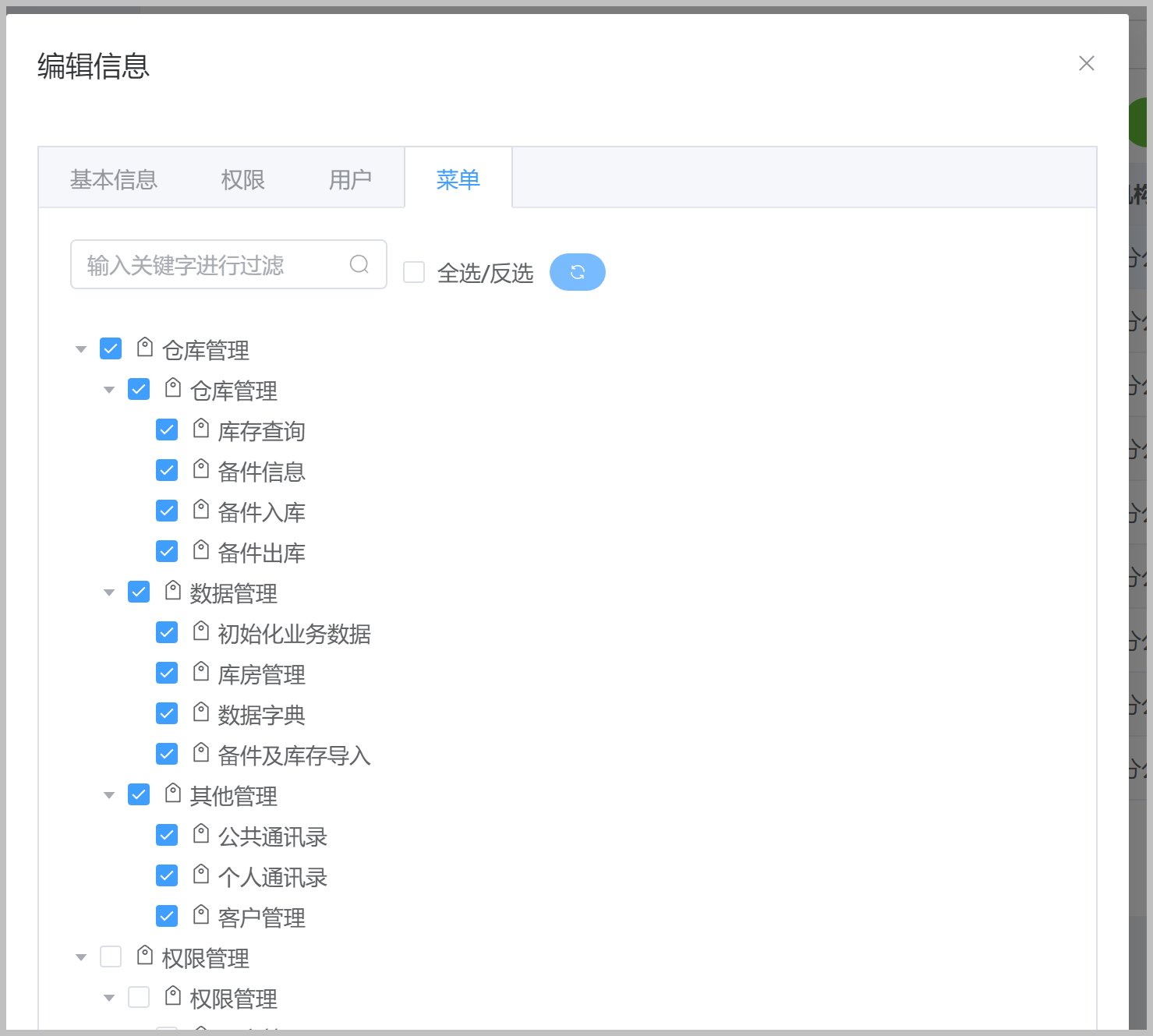
其中角色包含权限分配、角色成员和拥有菜单的维护,如下是角色编辑界面,包含角色基本信息、拥有权限、包含成员、拥有菜单的管理等。菜单对于角色来说,应该是一种界面资源,可以通过配置进行管理对应角色用户的菜单。
编辑界面如下所示。

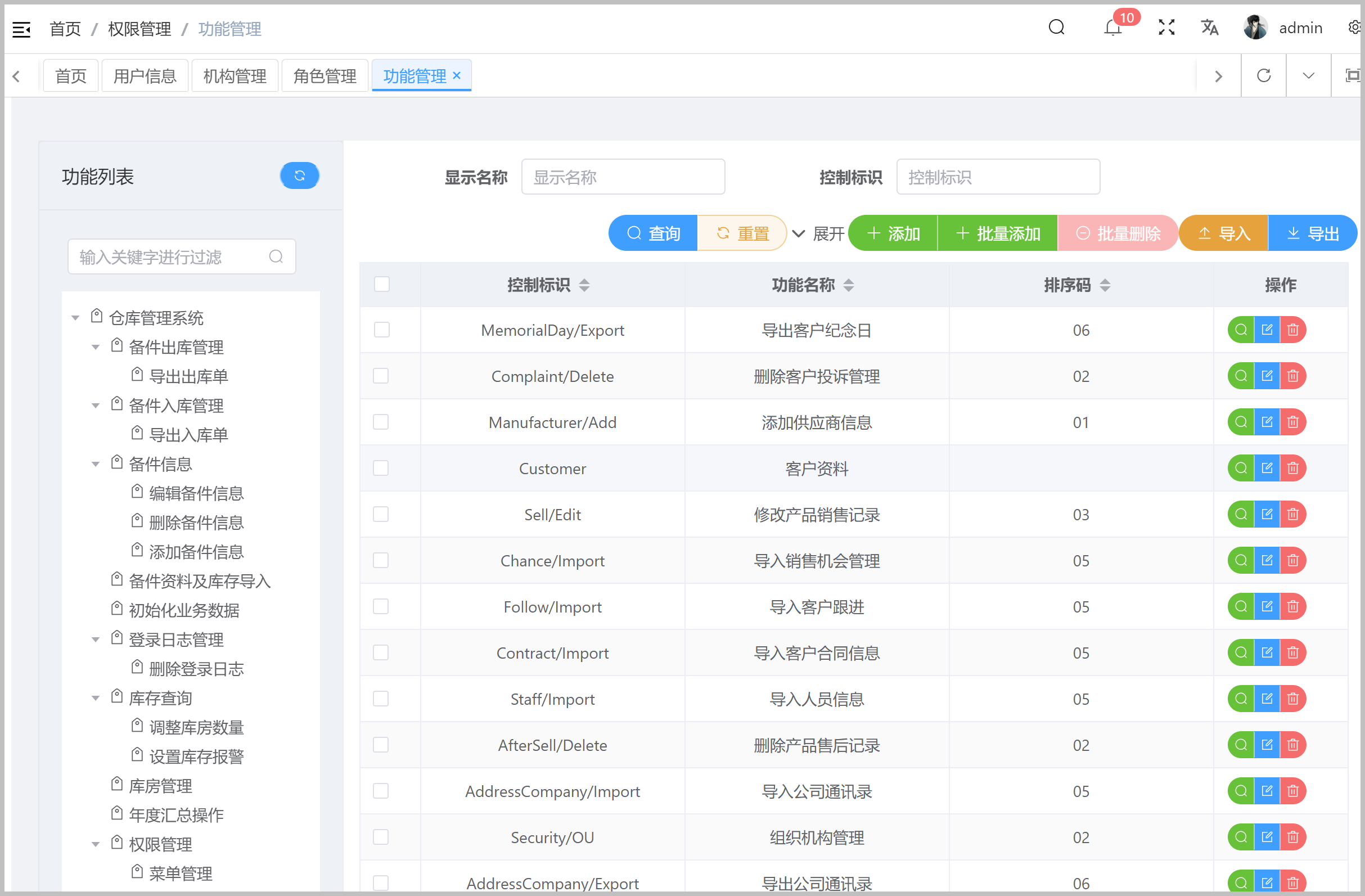
功能管理
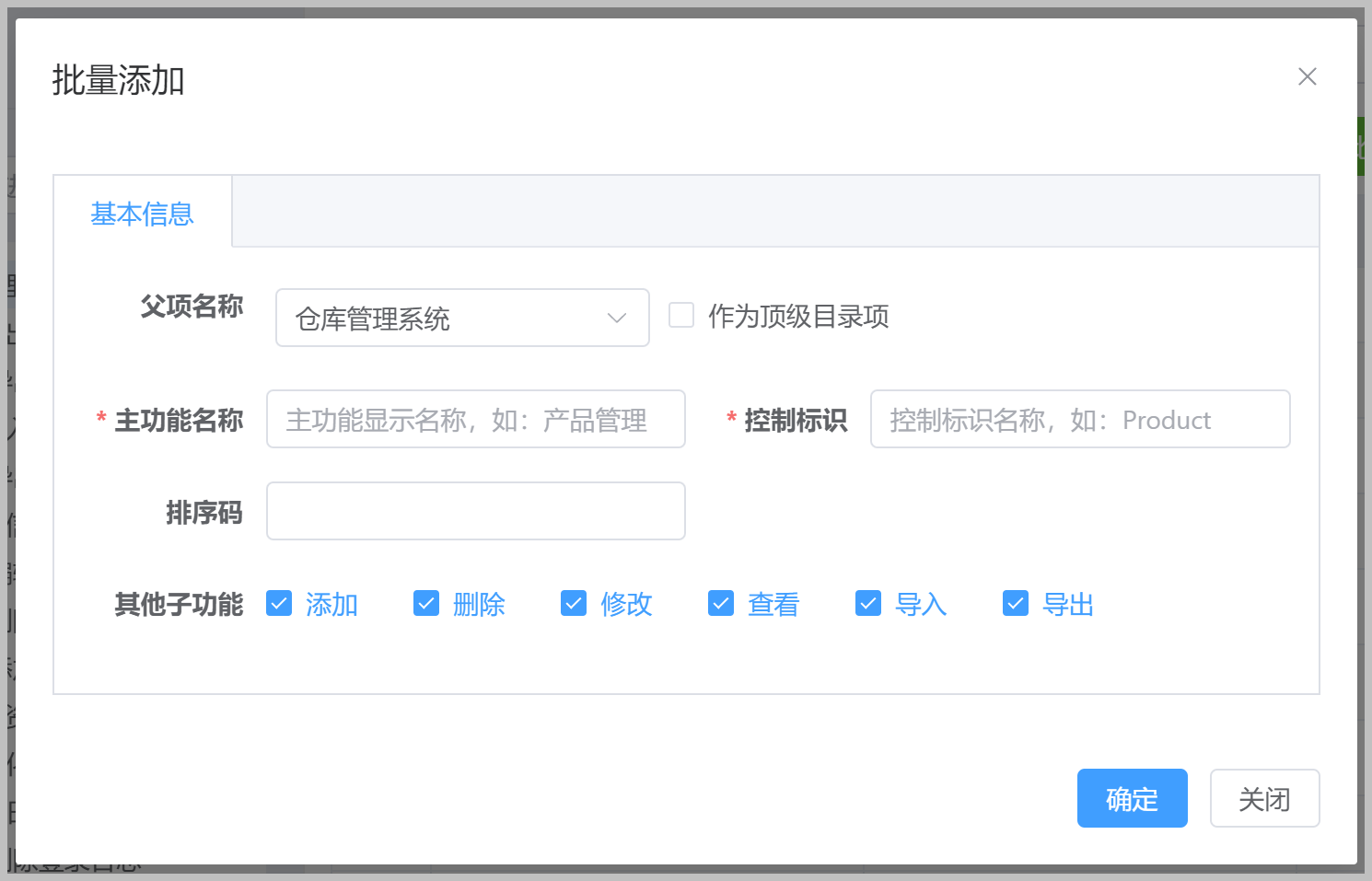
我们提供管理界面来动态维护这些功能点。在角色里面看到可以分配的权限内容,就是基于这个权限表的信息展示。
这样我们可以动态添加或者批量添加所需要的功能点,并且和整个权限管理模块串联起来,形成一个完整的控制体系。


菜单管理
系统主界面的开发,基本上都是标准的界面,在系统左侧放置系统菜单,右侧中间区域则放置列表展示内容,但是在系统菜单比较多的时候,就需要把菜单分为几级处理。系统菜单在左侧放置一个自定义菜单组件列表,这样通过树形列表的收缩折叠,就可以放置非常多的菜单功能了。
在SqlSugar + Vue + Element 快速开发框架里面,我们BS前端的菜单和其CS的菜单是各自分开的,我们在后台的权限模块系统中维护菜单内容并分配给对应角色用户,在用户登录系统后,动态加载菜单展示,并通过菜单的配置信息,跳转到对应的路由上去进行页面展示处理。
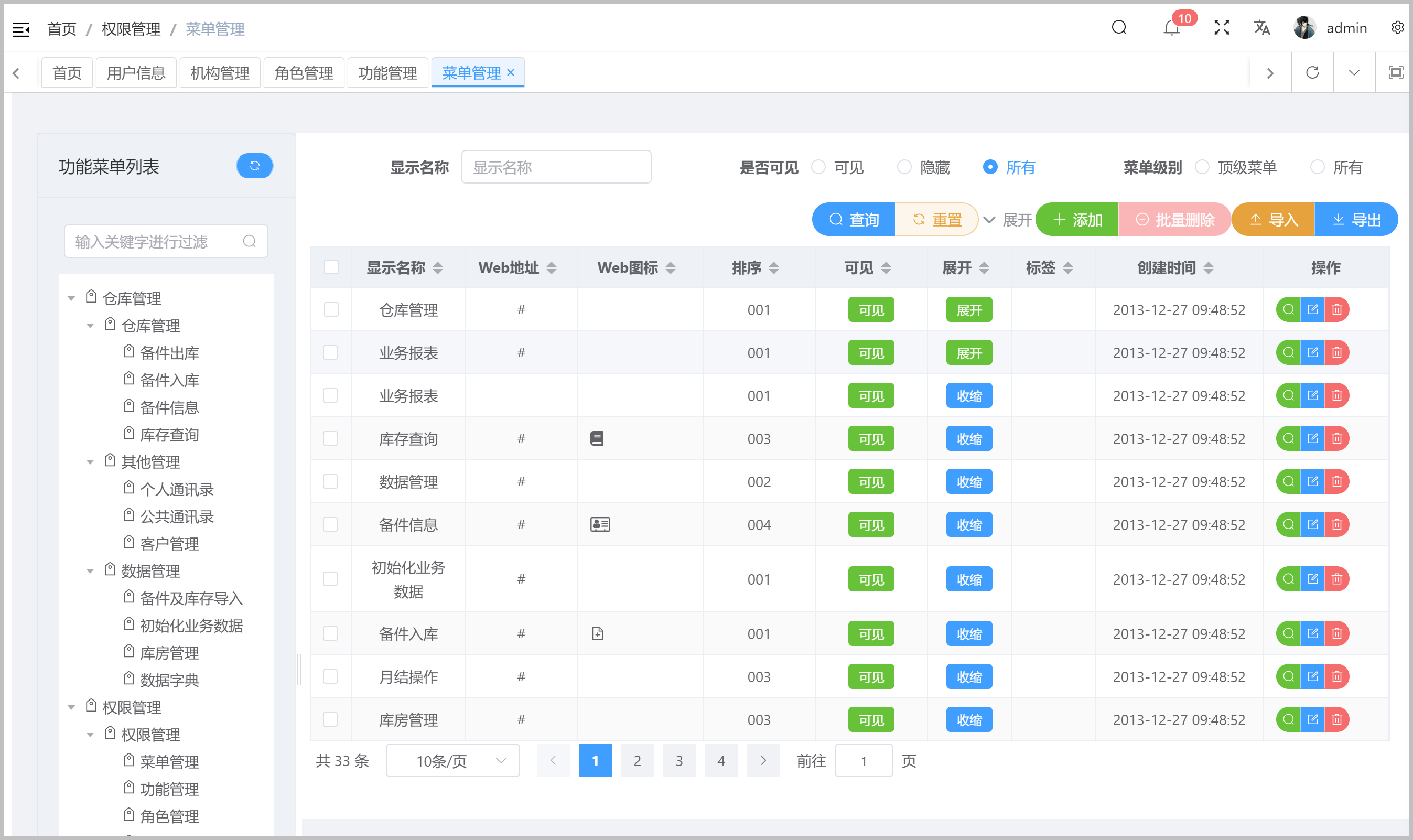
菜单资源管理的列表界面界面如下所示

单击左侧树列表项目,会在右侧展示对应父节点下的菜单列表。
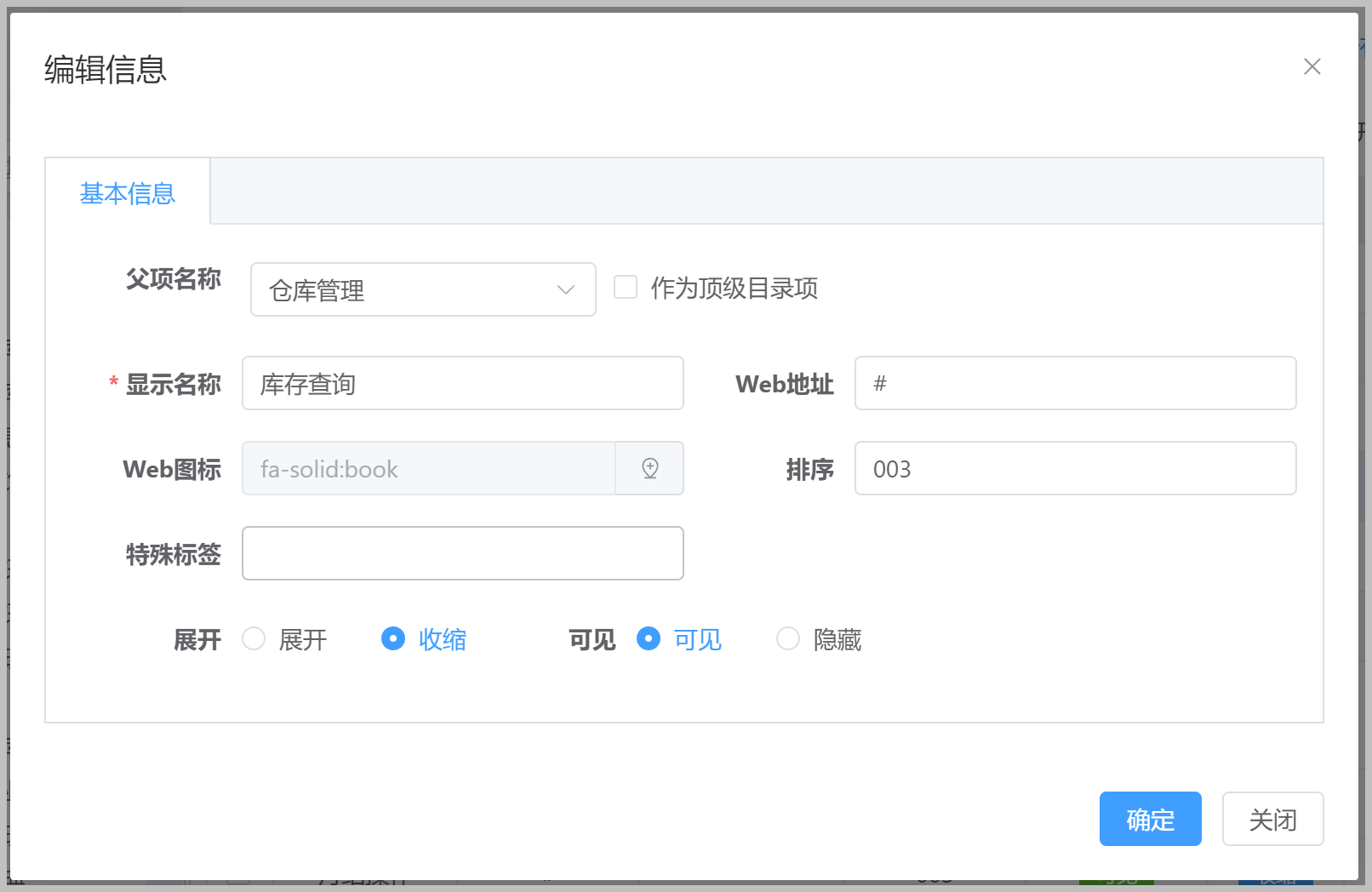
在右侧的列表按钮中,可以对已有的菜单进行编辑,菜单编辑界面如下所示。

登录日志
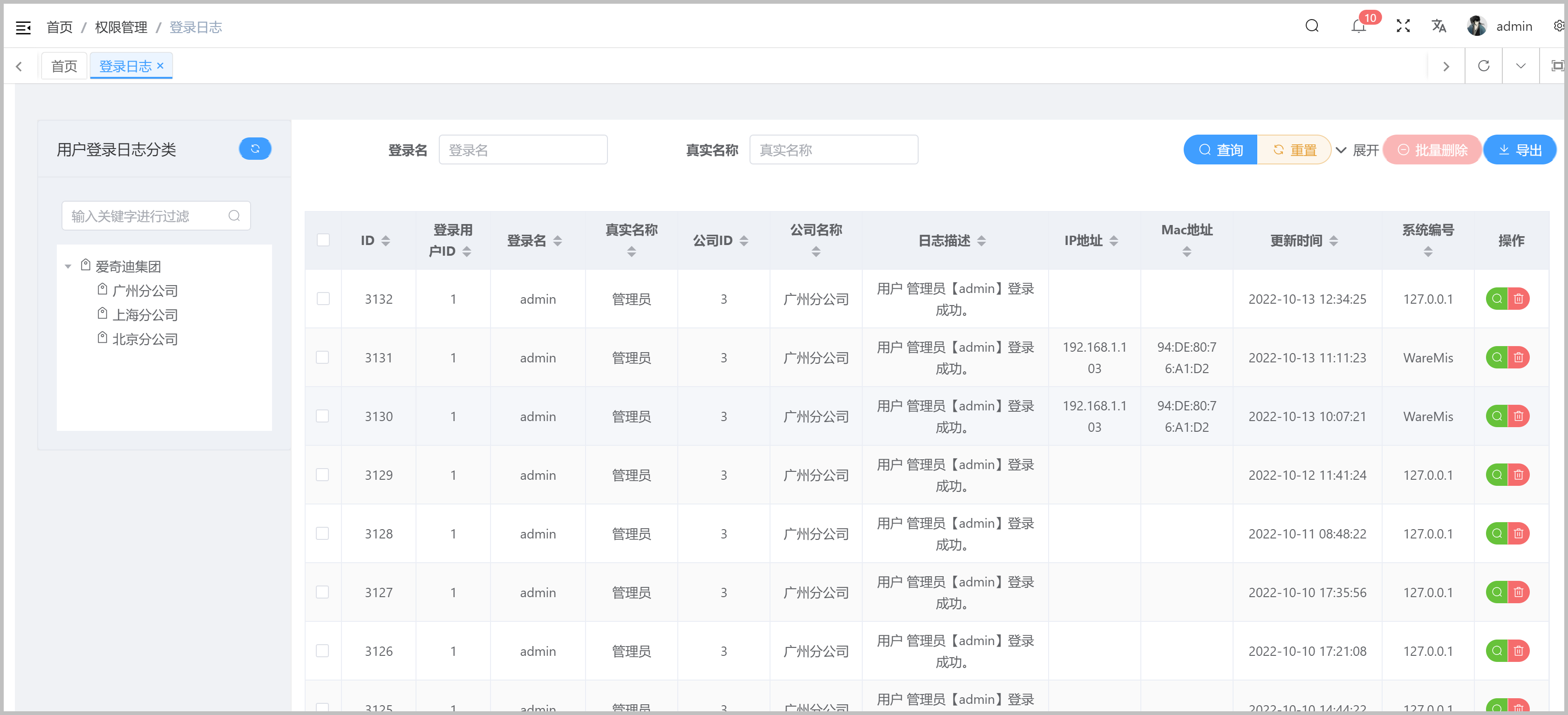
登录日志,这个就是用户尝试登录的时候,留下的记录信息,其中包括用户的登录用户名,ID,IP地址、登录时间,以及登录是否成功的状态等信息。

这个登录日志,就是在系统登录尝试的时候,留下的记录,可供管理员进行跟踪了解某个账户的使用情况,也可以根据这些登录信息进行一个统计报表的分析。
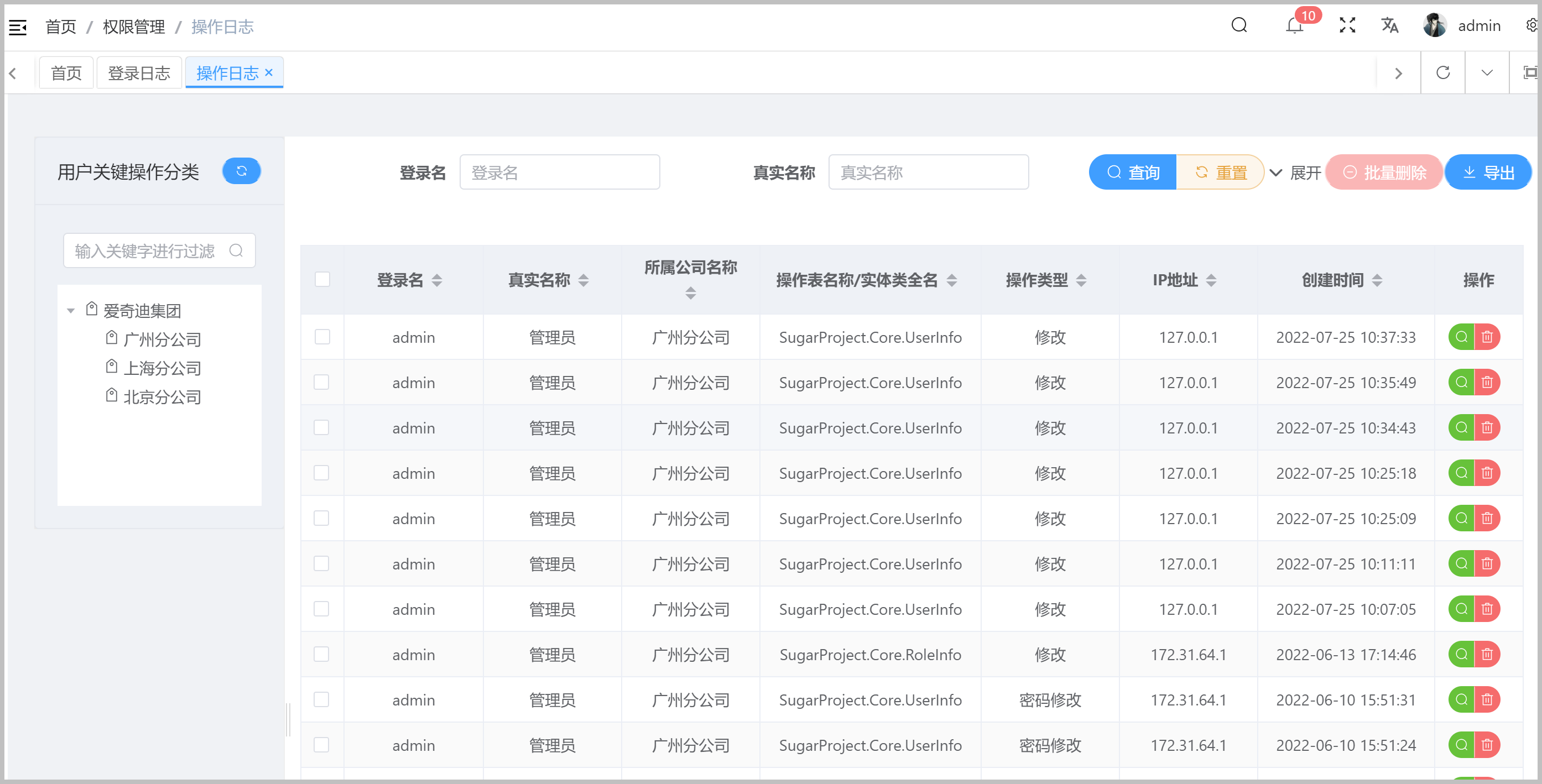
同时,系统在底层对数据库操作进行操作日志的记录,操作日志界面如下所示。

字典管理
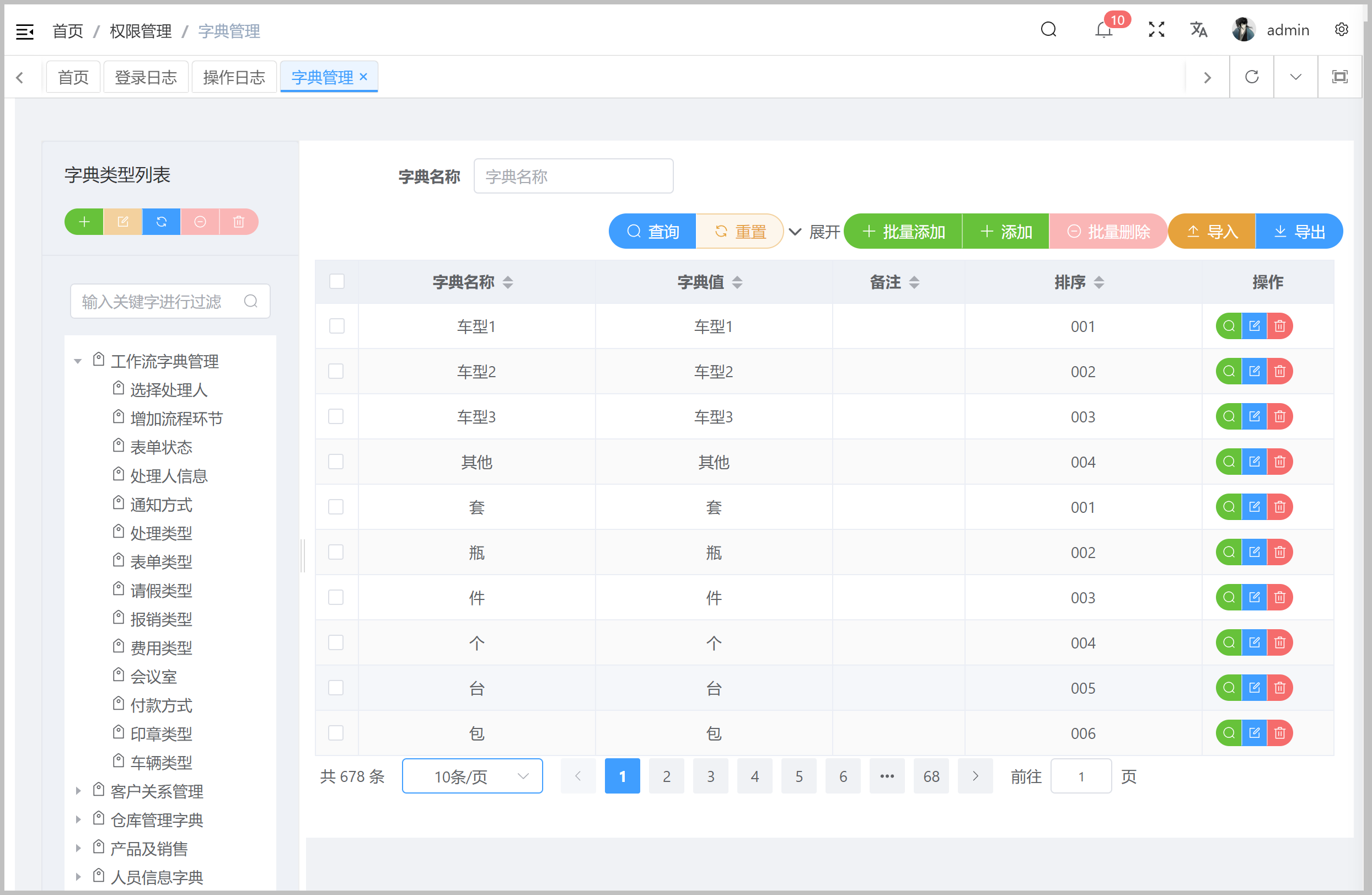
字典管理界面,左侧列出字典类型,并对字典类型下的字典数据进行分页展示,右侧则利用分页展示对应字典类型的字典数据,字典管理界面如下所示。

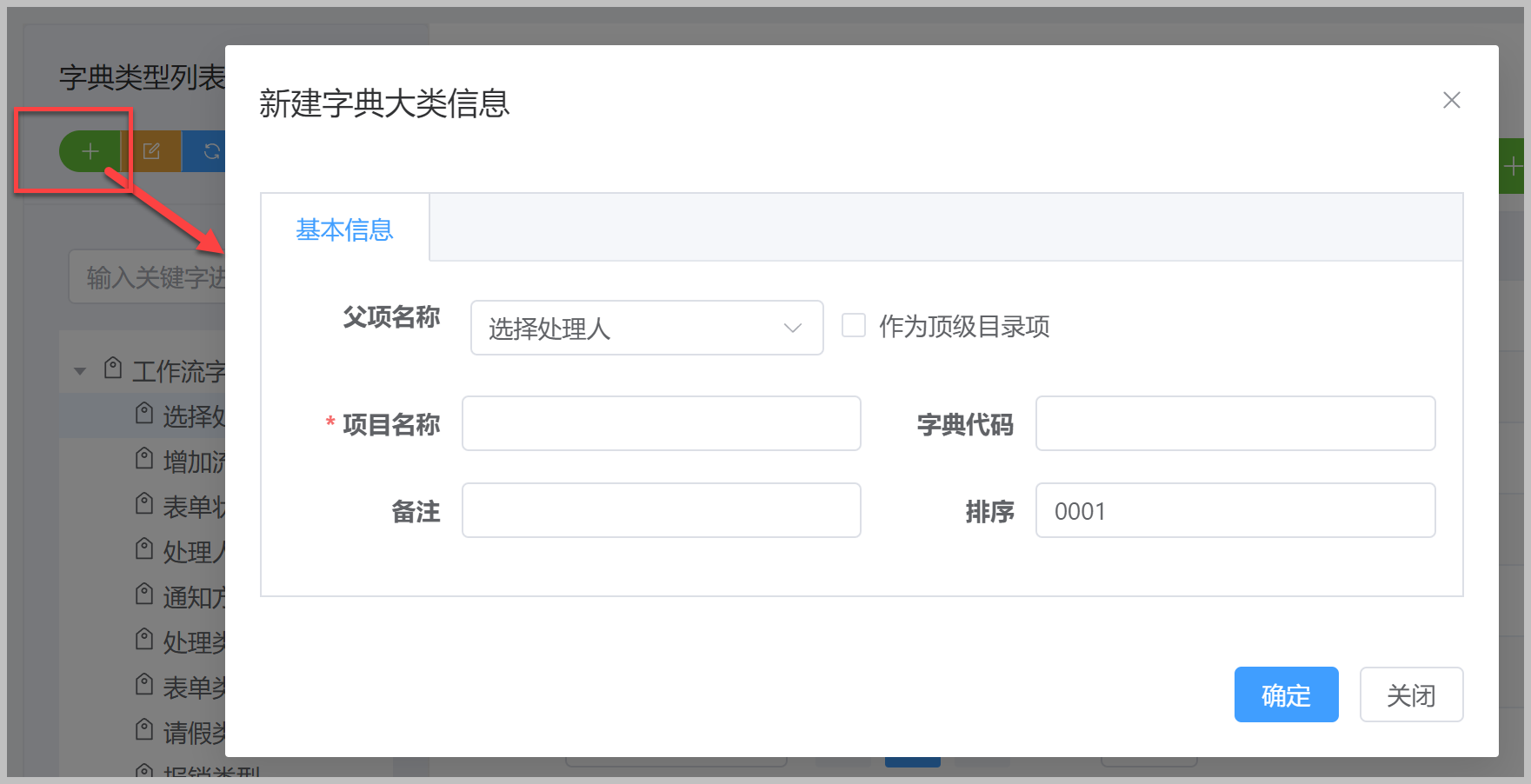
字典大类在左侧列表进行维护,可以进行新增、编辑、删除等常规操作。对应字典大类的新增或者编辑窗体界面如下。

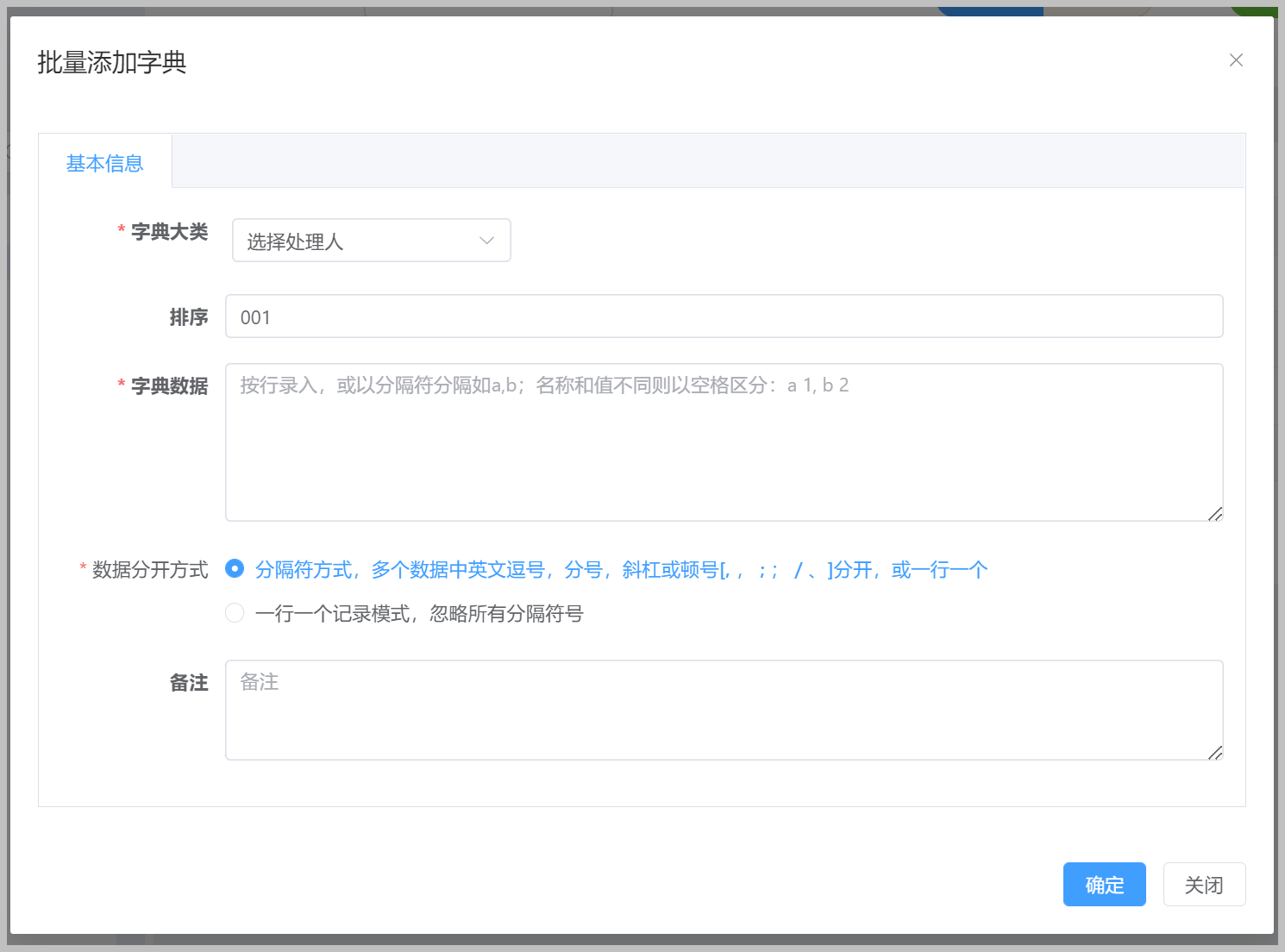
批量添加字典内容的界面如下所示。

Vue3+ElementPlus工作流管理